八の半分。
こんにちは、私は東京のアントンです。デザインディレクターです。フルスタックデザイナーとして、UI/UX、3D、グラフィックデザイン、動画制作から、WebやiOSアプリの開発まで手がけています。
私のバックグラウンドは、没入型のウェブ体験、実物のインスタレーション、生産性重視のツールなど、クリエイティブな実践とソフトウェアデザインを融合させています。
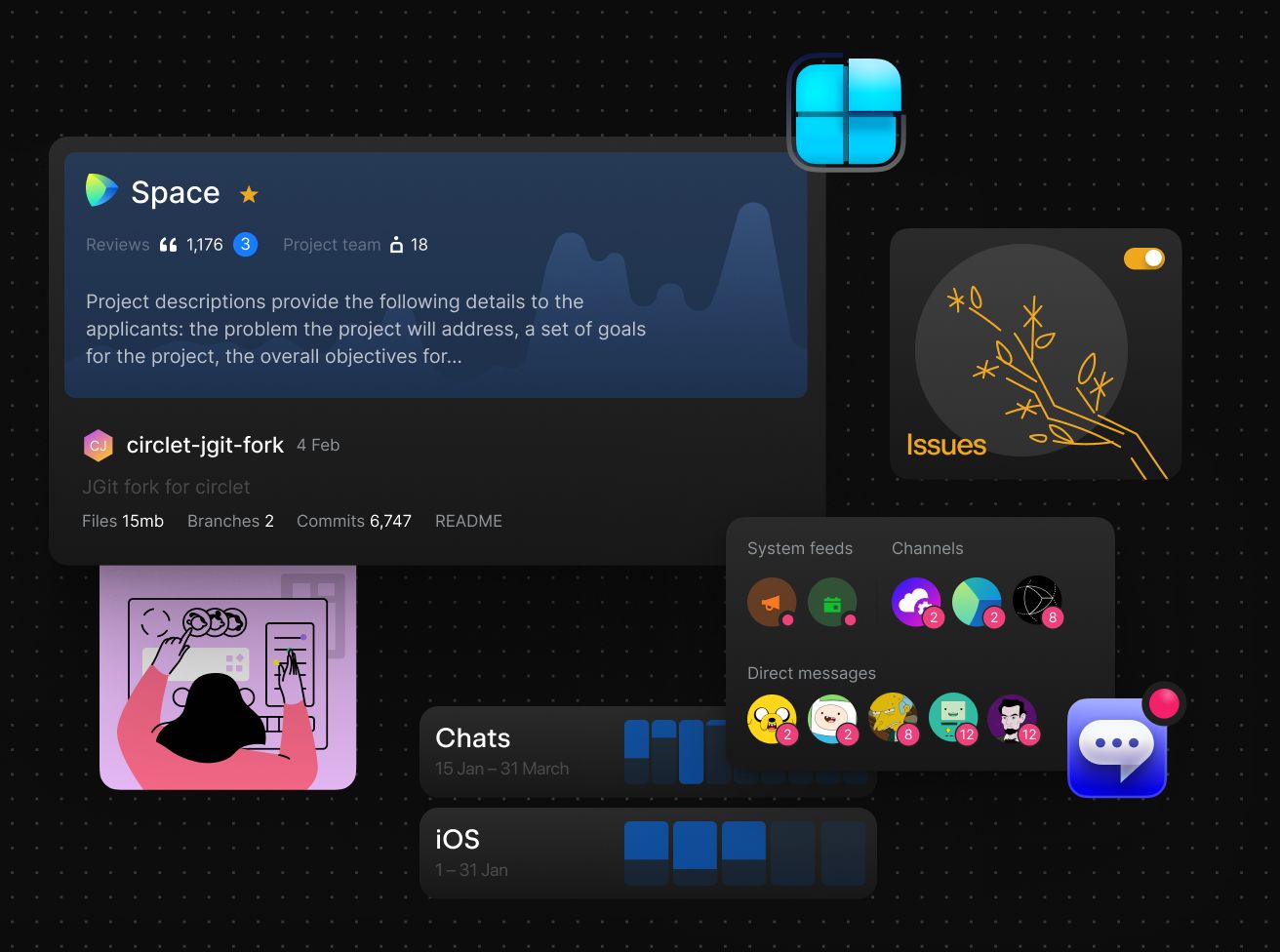
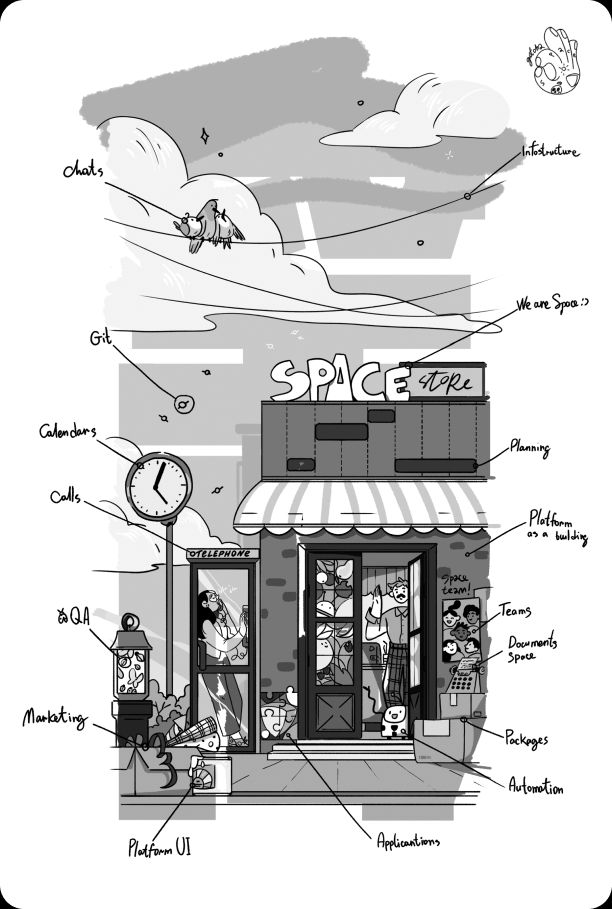
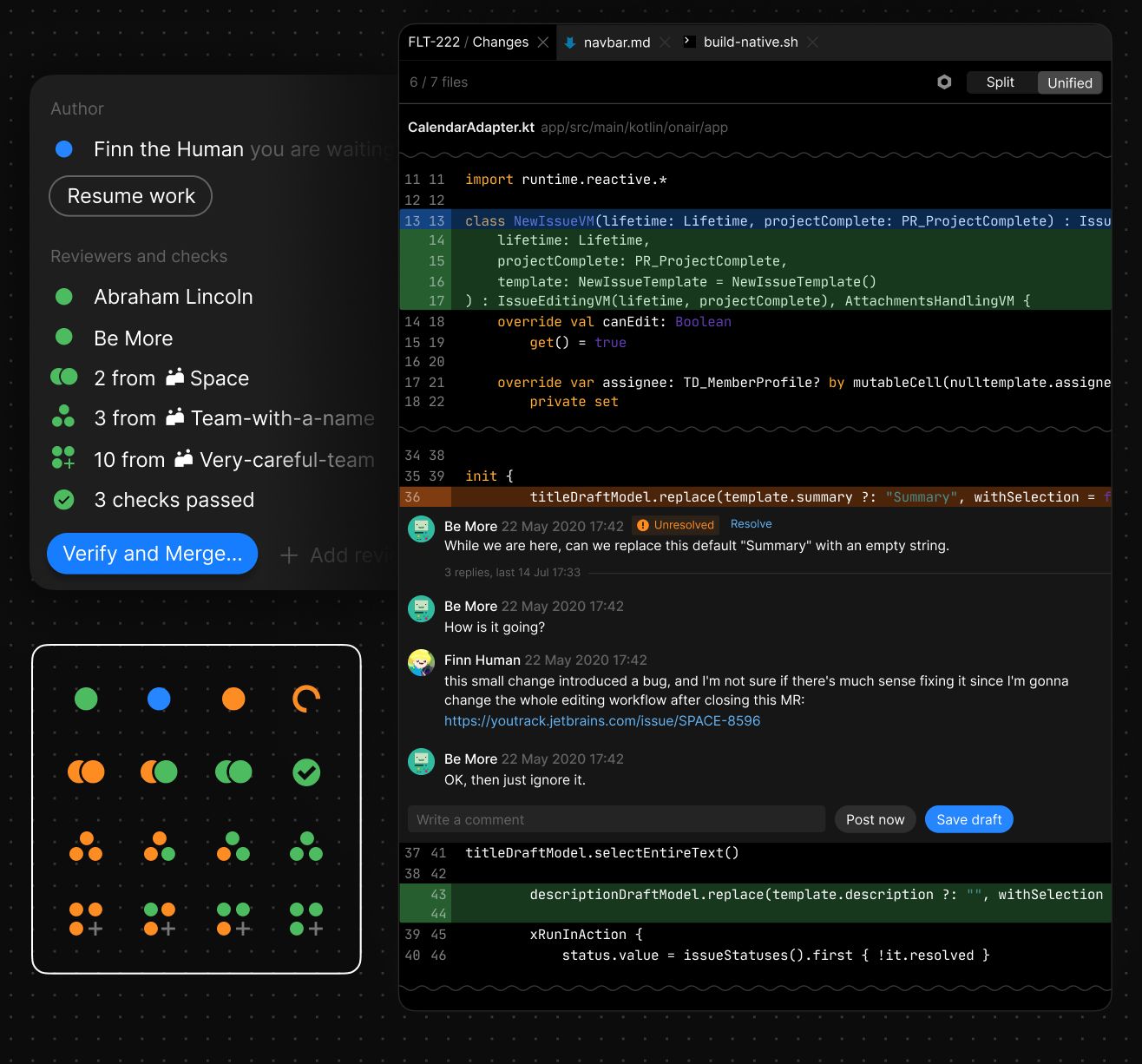
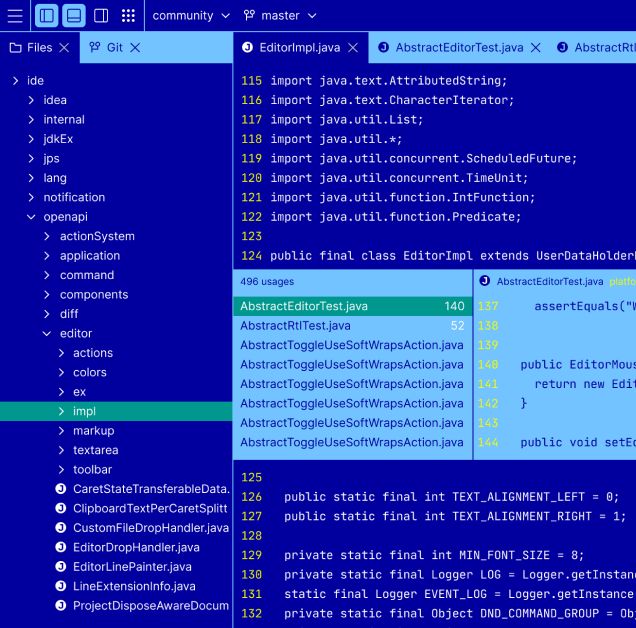
JetBrainsでは、人々の仕事と思考を改善するソフトウェアを設計し、½8では従来の構造を超えて、観察を具体的なものに変えることができます。
お問い合わせ info@halfof8.com または LinkedIn
受賞歴
Webby Award NetArt D&AD Award TechCrunch Awwwards 4 Lovie Award Gold 日本タイポグラフィ年鑑 CSS Design Award 3 MarCom Awards CommArts WebPicks 2 S5
協力者
経歴
JetBrains 2018 — 主任設計者 Half of Eight 2016 — オーナー&デザイナー Wrike 2015 — 2016 デザインディレクター Veeam 2014 — 2015 シニアデザインマネージャー
カンファレンス&展示
2025 🇯🇵 日本タイポグラフィ年鑑 TAKEO 見本帖本店 🌏 Design Community Podcact Creative scene in Tokyo
2024 🇺🇸 Awwwards Conf NYC 🇩🇰 王立芸術アカデミー コペンハーゲン、デンマーク 🇯🇵 Design Matters 東京
2023 🇯🇵 Spectrum Festival 日本 🇯🇵 Design Talks 東京 🇯🇵 個展 別府、大分