八の半分。
Hi, I’m Anton, design director from Tokyo. I consider myself a full-stack designer: from UI/UX, 3D, graphic design, and video production to the development of web and iOS apps.
My background blends creative practice with software design, spanning immersive web experiences, physical installations, and productivity-focused tools.
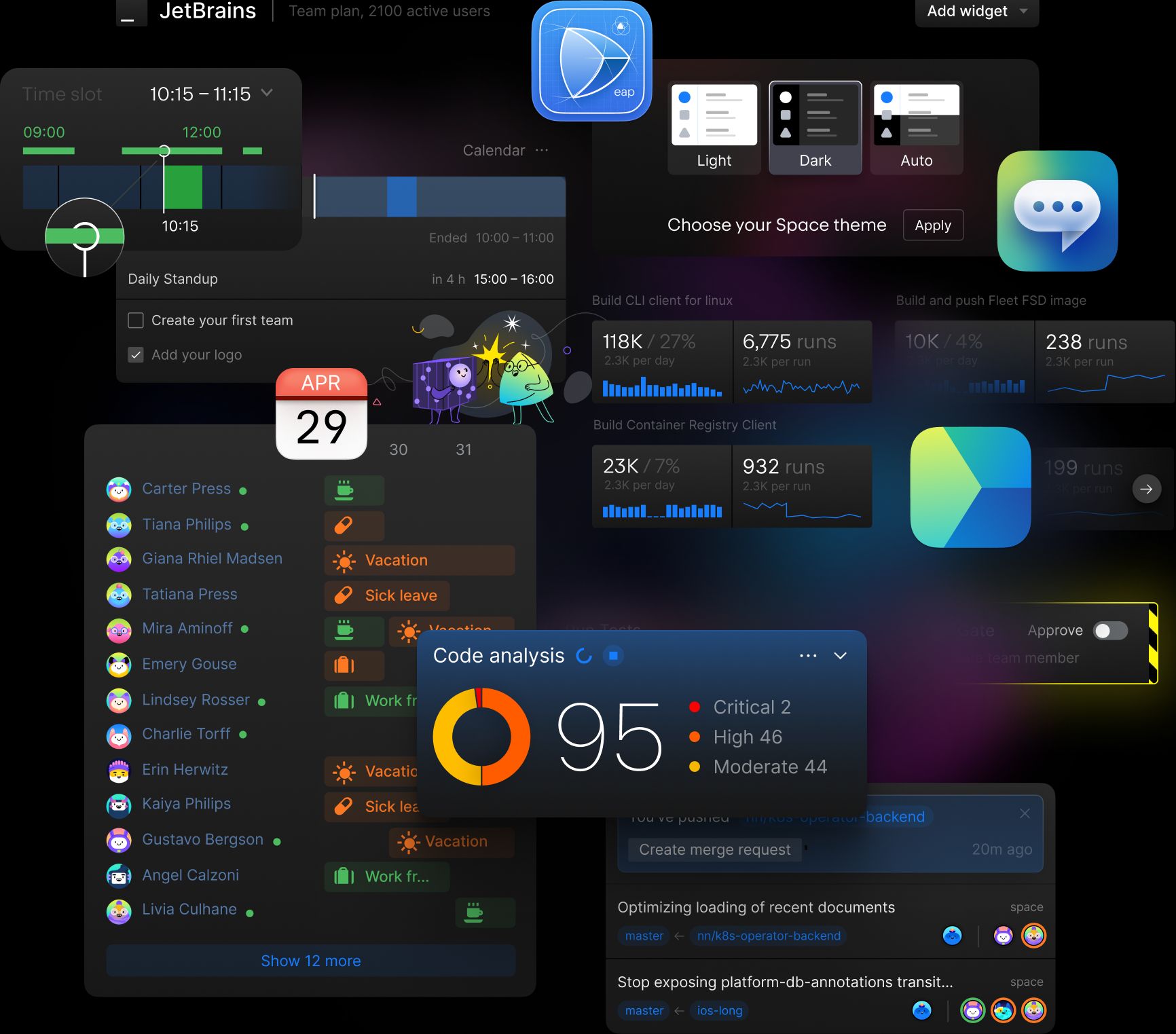
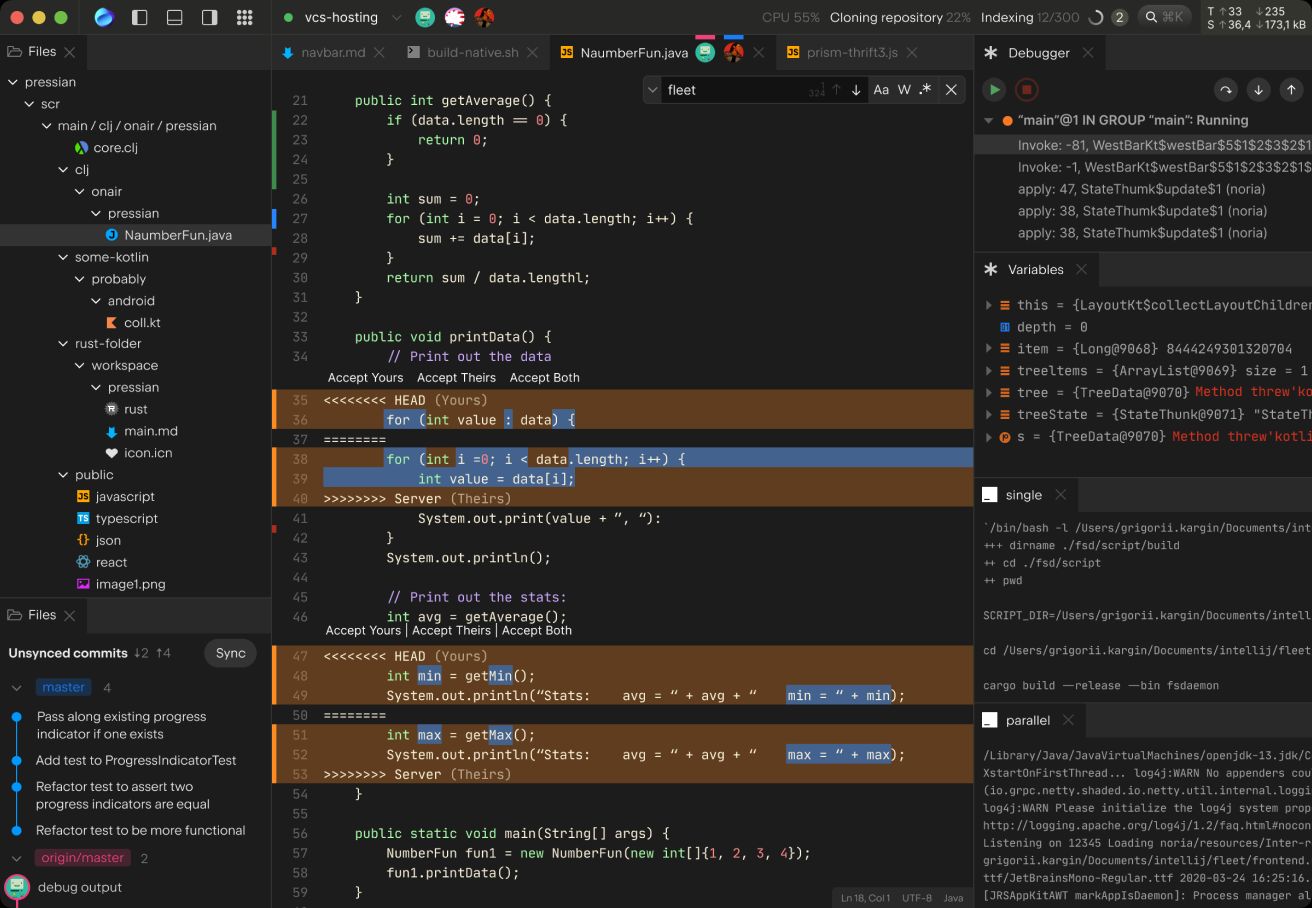
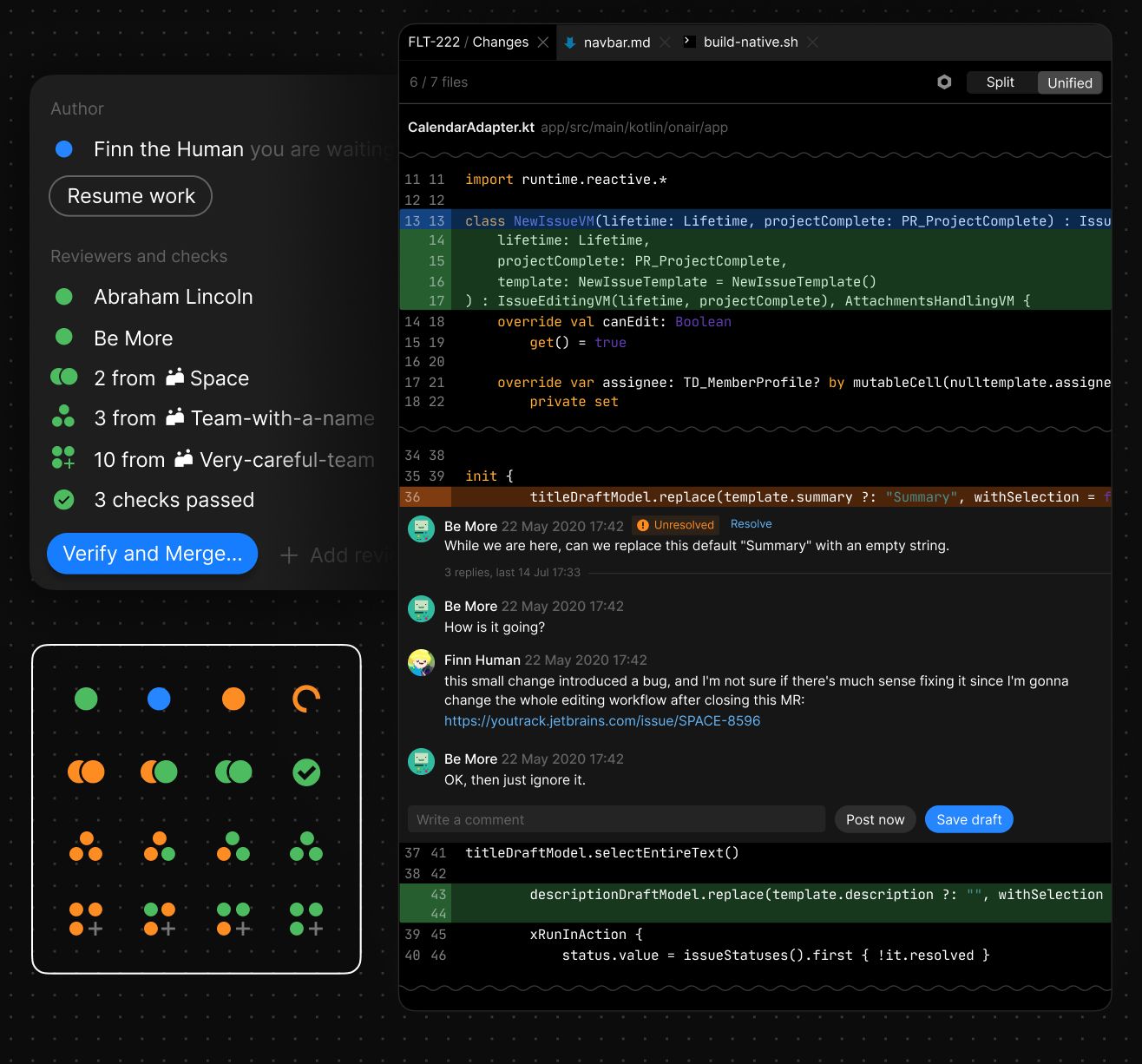
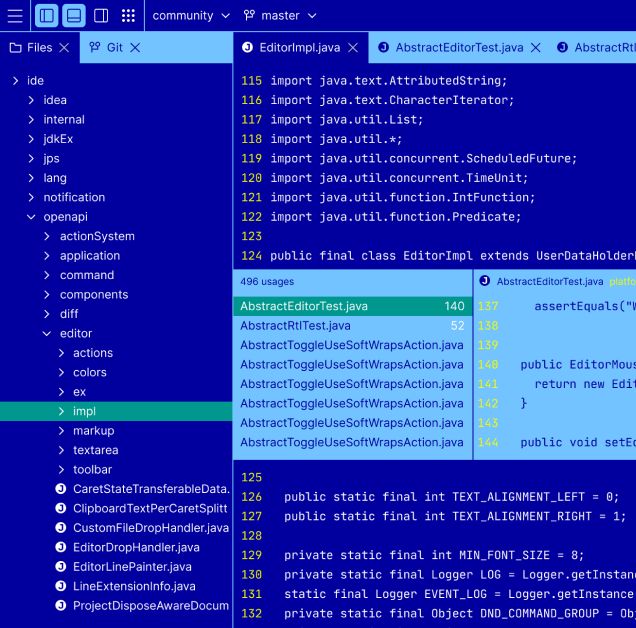
At JetBrains, I design software that improves how people work and think, while ½8 allows me to push beyond conventional structures — turning observations into something tangible.
For inquiries info@halfof8.com or LinkedIn
RECOGNITIONS
Webby Award NetArt D&AD Award TechCrunch 2 Awwwards 4 Lovie Award Gold Japan Typography Annual CSS Design Award 3 MarCom Awards CommArts WebPicks 2 S5
Contributors
PixelJam Development SoniClay Clay & Sculpture ChrissKa Illustration
CV
JetBrains 2018 — Principal Designer Half of Eight 2016 — Owner & Designer Wrike 2015 — 2016 Director of Design Veeam 2014 — 2015 Sr. Design Manager
CONFS & SHOWS
2025 🇯🇵 Typography Annual Takeo Main Kanda Nishikicho 🌏 Design Community Podcact Creative scene in Tokyo
2024 🇺🇸 Awwwards Conf NYC 🇩🇰 Royal Academy of Fine Art Copenhagen, Denmark 🇯🇵 Design Matters Tokyo
2023 🇯🇵 Spectrum Festival Japan 🇯🇵 Design Talks Tokyo 🇯🇵 Solo exhibition Beppu, Oita